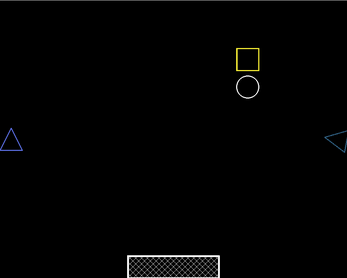
Neon Football Defence
Game for the June LibGdx game Jam
Controls
Use mouse button to point to where your player should slide tackle.
Click the other triangle to swap defenders (note: there is current a bug in this!)
Object of the game
Defend the goal against the attackers.
Hit the point of your triangle against the ball to defend it.
If the attacker scores a goal you lose.
If you tackle the attacker you get a red card and lose the defender, if you lose all your defenders it's game over.
Thoughts
I didn't get time to add any kind of neon blur to the game. That would've been cool if I could have managed it.
The game needs a techno sound track!
The game isn't as much fun as I hoped it would be so probably won't continue with it. Any suggestions to improve it would be greatly accepted!

Comments
Log in with itch.io to leave a comment.
I enjoyed this one! I can see this becoming a very good game when you expand upon on it. This is a good concept! Controls are good too.
Thanks for the great feedback Peanut Panda, glad you enjoyed it.
Nice concept!
Thanks alyrow
The controls feel good, nice work, as a huge fan of neon graphics I would love to share my easy simple technique to achieve nice looking neon blur, something tells me you already know how, but if you don't pleaseeeeeeeee contact me or answer this comment I'd really love to share <3
Thanks Groxar, if you wanted to share your technique that would be brilliant. I am very new to the world of glsl shaders, and would love to learn more.
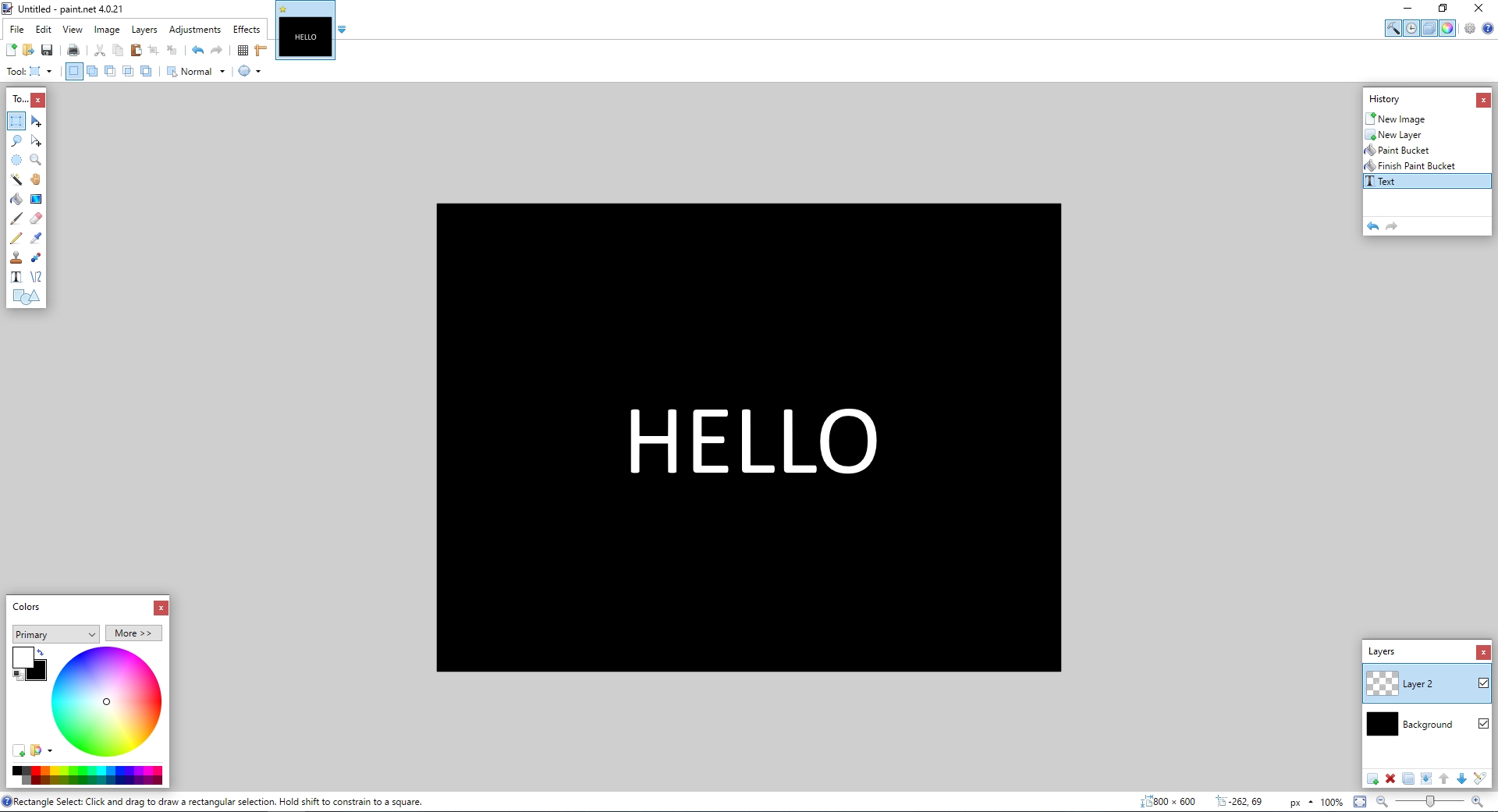
1. have the thing you want to make glow in white (in my case some text), I have a black background layer so I can see what happens each step (you can delete the black background layer at the end)
2. Duplicate the layer with your thing and apply the Gaussian Blur effect on it (in the image I chose a strength of 25)
3. Duplicate the layer with the blurred result a few times (in my case 3) and combine the layers
4. To be able to change the colors of the glow and text (or whatever you made glow) save each layer separately (saving your image like this in paint.net defeats the purpose but the next image is what you could achieve by just changing the SpriteBatch color :3
That's really great, thanks for taking the time to do this Groxar. I will give it a go.
Really cool idea. This can really turn into a serious soccer game after some touches. You catched the main concept of the mechanics in a soccer game. I played it and enjoyed it. I definetely agree with the cool techno track idea :)
That's great 64KB Studio, glad you enjoyed it. I will definitely try to do some more work on it.
Despite the simple shapes. I can totally see the concept you were going for. Simple and effective. Though minus points for promising Neon and not delivering neon! :-D
Also, the end game messages jumped by really quick. So I sometimes I missed why the match ended.
Thanks for playing and the great feedback BobIsHere. Yes sorry for missing out on the neon. I also needed to add better collision detection and exploding sprites which would've helped in showing why the match had concluded.